云安区网页设计-导航栏的添加和管理
通过编辑页面左侧的“添加模块”按钮, 将导航栏模块拖到编辑页面上。
![]()
拖放成功后, 导航栏出现在页面上,您可以随时自行调节导航条的位置。

导航条添加成功后,如果不喜欢默认的样式或者颜色,您可以对这些进行调整。导航条的工具条上有多个功能,我们会重点说一下第3个至6个功能:
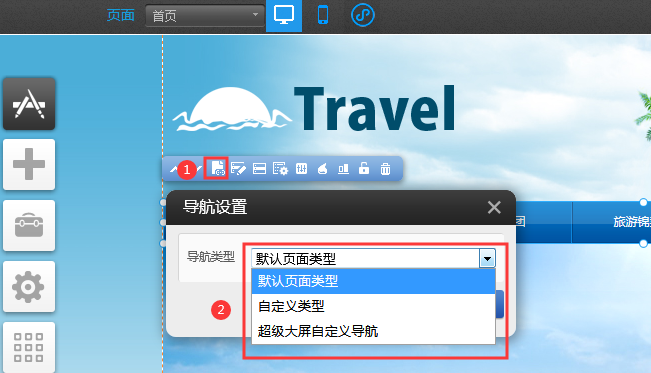
a.导航类型:
本地导航/自定义导航本地导航/超大屏自定义导航
--我们事先已经设置好的导航的样式,具体的挑选可以在“样式”功能处选择。
自定义导航—您可以自行设计自己需要的导航模式,这个会需要比较多的时间,一般都会选择使用本地导航,分为横向和纵向导航,每种类别都有对应多种颜色选择,同时提供子菜单可以向上或者向左的导航样式。

超大屏自定义导航
可用版本:PC基础版、PC标准版、PC营销版
功能描述:新增超级大屏自定义导航样式,支持子菜单自定义内容编辑,鼠标悬停一级菜
单可看到子菜单向下展开效果。
导航样式自由设置,拥有更好的用户体验。满足设计创意型网站对子菜单的风格需求。

左边的样式菜单中您可以选择喜欢的导航栏样式。我们选择蓝色的那一款样式。
菜单编辑:
点击“菜单编辑”,会打开“页面管理”中的页面菜单(左上角),在这里,可以用鼠标拖拽的方式调整页面的顺序。

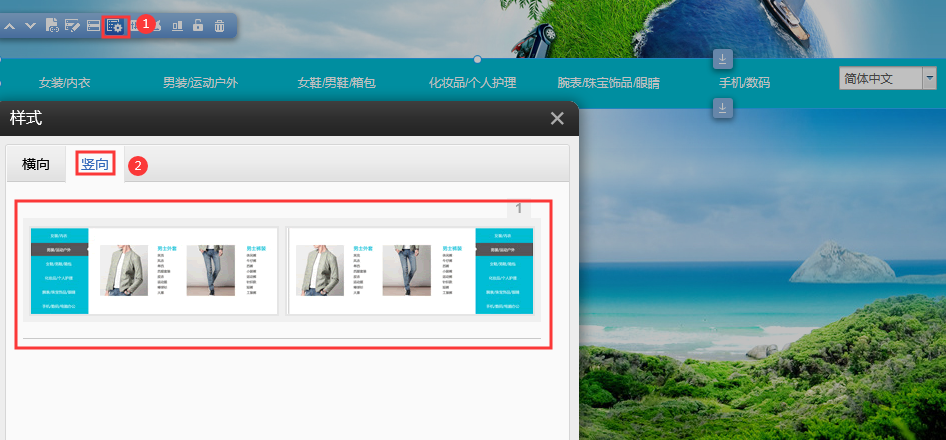
样式:
样式就是导航条的样式,从这里选择的都是本地导航,已经设计好供选择的:

样式设置:
如何改变导航栏颜色、字号、间距、及下拉菜单样式,建站系统导航栏的样式设置功能非常强大, 点击导航条样式设置按钮(红框位置)。

在这里您可以对主菜单及下拉菜单的样式进行全方位的调整与设置, 属于导航条的进阶应用功能. 具体的功能操作大家可以在实践中熟悉和体会, 我们把几个概念在下面解释一下:
全局设置:整条导航栏的整体部分,这个将在最底层,效果不明显,因为会被其他层面遮挡。
主菜单:即打开网页看到的导航栏菜单, 导航栏上一般是我们的各页面的名字。
主菜单悬停:即当鼠标放在导航栏上时, 导航栏上的的变化设置。
子菜单:即主菜单下的下拉子菜单 (子页面)。 子菜单悬停:即当鼠标放在子菜单上时, 子菜单的变化设置。
属性:
导航栏的属性设置和文本模块、图片模块的使用是完全一样的。

边框:
a.导航栏四周的边框,可设实线、虚线,可选择实线/虚线的颜色,粗细
b.圆角设置:导航栏的四角挫圆
c.页脚元素:在前面那个框打上勾后,就能进入网站的最底部,而不是往下压。
常用:旋转:如导航栏铺满整个页面的话,旋转效果会异常,因为不够空间来移动。这时,就需要把导航栏缩小并居中。
背景:导航背景更换,效果将显示在导航栏的全局
1.创建二级页面(子页面):
假如我们要添加一个叫“最新动态”的页面做为“行业新闻”的二级页面, 可按以下方法操作:同上点击“创建新页面”, 打开新增页面的对话框。

在所属主页下拉框中选中“行业新闻”, 表明当前正在创建的页面是“行业新闻”页面的下级页面。然后点保存,创建成功。这时我们再看之前的导航栏, 在“行业新闻”下已经出现了一个二级页面了。如下图:

2.如何将页面在导航栏上隐藏:
在页面管理里点中下图红框位置“眼晴”图样, 即可让页面在导航栏上隐藏, 再次点击就会显示, 非常简单。

本文链接:https://hwkj.net/yunanqu/528.html
Tags:

 400电话办理
400电话办理